http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
今天來看一下這篇文章
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh868262.aspx
iPad to Windows Store app
中文的,完整地告訴你本來設計iOS對照到微軟要求Win8App時的設計應該有的觀念。
裡面解釋得很詳細,所以今天只打算寫這三行..........(喂~~混過頭了吧)
好吧....在努力多擠幾行
說真的,Win8App的中文說明實在是太多太多了,所以各位自己看吧.......(喂~~哪有這樣的)
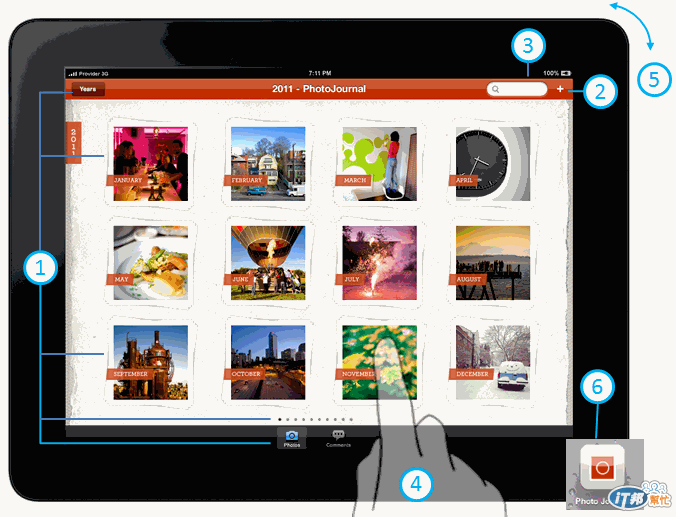
ok 畫一下文章重點,整個App可以分幾個結構:

這是ipad的畫面,從這結構中每一個項目都按照Windows Style去設計
預覽一看.....好少行喔...好混喔....10:48....再打幾行吧
順便看一下旁邊的link
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh868264.aspx
Website to Windows Store app

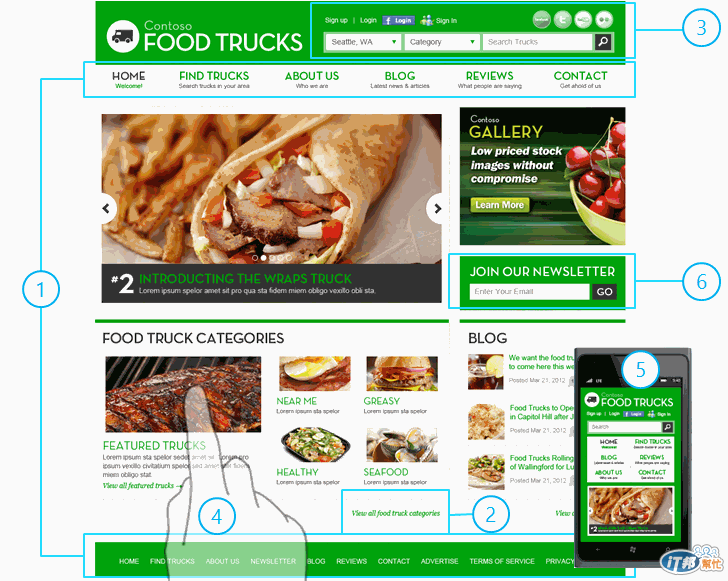
這是網頁的結構
看起來還是那六個重點:配置、命令、協定、觸控、檢視、通知
然後還是那句老話:重點在於內容,而不是控制項
恩........11:03....還在跟老闆msn跟媽媽line......
再談一下整個app的設計藍圖好了
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh465037.aspx
回歸我的主題,使用 JavaScript 建立 Win8app 的藍圖
恩......又是滿滿的link
再畫一下重點 (喂~~根本就是在copy標題)
1, 建立基本使用者介面:今天以前談了很多次UX設計,應該可以掌握狀況了吧?
2, 管理啟動、暫停和繼續:這以前也說過app生命週期的故事...
3, 實作協定:上面也一直提到share, setting...等
4, 存取資料和內容:databinding 很簡單,以前第四篇就提到這點了
5, 存取檔案和資料夾:IO分永久、漫遊、暫時....
6, 聯繫應用程式與使用者:昨天有提到登入與驗證
7, 新增動畫和圖形:除了canvas以外,我好像沒提到動畫.....當作明天或後天的主題好了
8, 使用多媒體:拍照、錄影等等這些好像也沒try過,主要是我的筆電送修一個月剛才拿到,過幾天再灌win8...
9, 支援裝置:以後應該會在寫一篇硬體方面的吧....
好啦....11:21.....該送出了 Or22
